|
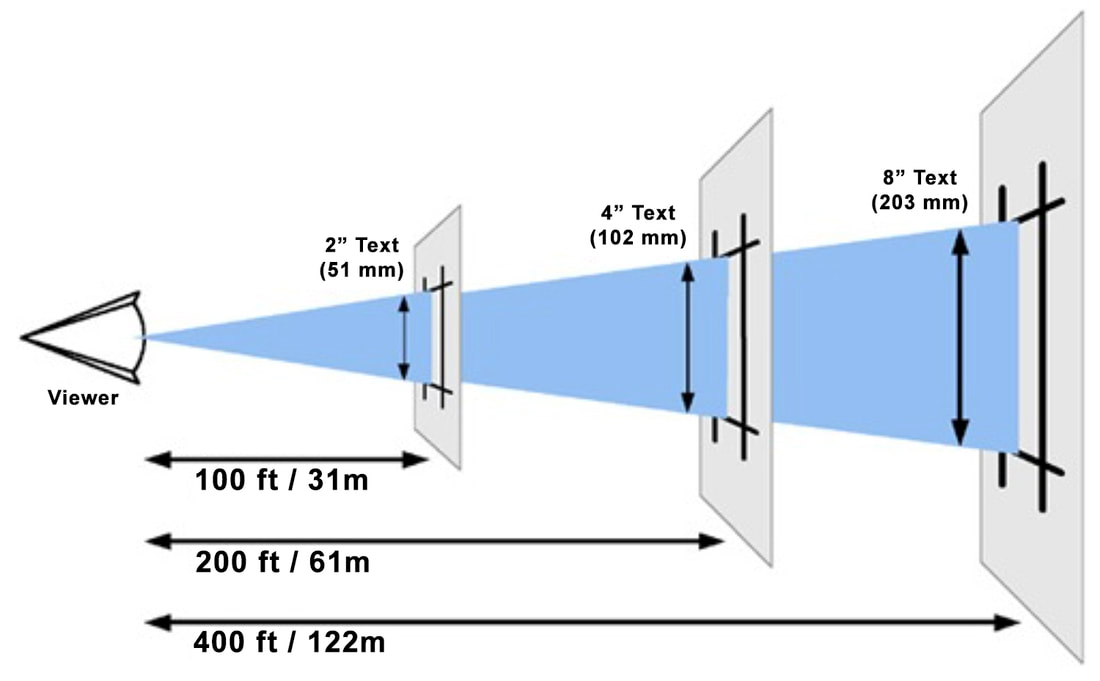
What are some guiding principles for content prepared for close-up viewing versus long- distance? There are many factors that must be considered when creating effective digital content that will be absorbed and retained. Among these factors, the distance at which viewers are in relation to the digital screen has a large impact on determining certain content design best practices. For example, if a viewer is far away from a screen, it is likely they would not be able to read very small type. It is important to think about what the optimal viewing distance for a digital experience would be. This begins by knowing the purpose of the content specific to the screen on which it will reside, where along the viewers’ journey would they be likely view it and for what purpose? Once these questions are answered, then designing for optimal viewing distance is possible. Establishing font sizes for primary, secondary and tertiary information is a basic practice in design layout. Working backwards from the smallest tertiary information as the minimum font size that can be clearly read at the maximum desired viewing distance is a good start. Grandwell displays provided a very helpful diagram (shown below) and quick guide for some basic viewing distance factors to consider based on screen size versus viewing distance. In the guide they provide a general rule: 1 inch of text is viewable up to 50 feet away, 1 or 25mm of text is viewable up to 15m away. The diagram below illustrates at what distance and font size a still (not in motion) will be recognized and understood by viewers. Diagram source: Grandwell.com
Information that is animated or in motion creates another variable that can affect the optimal size of text versus viewing distance guidance. This is because people require adequate time to absorb information, and when a viewer is adjusting their vision to track elements in motion, it takes a bit longer to absorb and retain the information. In the same guide, an average of at least three to four seconds is recommended for recognizing and comprehending groupings of content information. Alternatively, if customers are going to be very close to the screen, then other considerations should be factored in. For example, motion... Motion is a great method of drawing attention to the content and also guides a viewer through absorbing information. Motion can make content more engaging and interesting to view. Fast motion can be a great way to convey high energy and heighten emotional responses. If someone is very close to the screen and in particular if the screen is very large then fast motion can cause negative effects on viewers. In some extreme cases it can even cause nausea or dizziness. Copy size is also something that should be adjusted at close viewing distances on large screens. Very large copy in this case might be difficult to read or scan through. Consider this reference... Have you ever had to sit in the front row in a movie theatre? Enjoying the movie was surely difficult to do. The same logic should be considered for instances where viewers are too close to the screens. Content should be designed taking into consideration your audience, their purpose of viewing and of course the distance at which viewers are in relation to the digital screen. It is highly recommended that you work with an agency experienced in content creation that can understand these factors and deliver engaging experiences that connect with your viewers. Marcos Terenzio
0 Comments
Leave a Reply. |
Archives
April 2021
Insights LinksView more of my industry thought leadership and educational insights:
SEGD Educator, Member, and Speaker
RGD Mentor, Member, and Educator
Digital Signage Federation
Toronto Council Board Member, Educator, and Speaker Digital Signage Connection
Content Advisory Board DSE Advisory Board
|